캐시 제어는 개발자가 사용자가 인터넷을 탐색할 때 리소스를 캐시하는 방법을 지시할 수 있는 중요한 방법입니다. 캐시 제어가 없으면 브라우저 캐싱 및 그에 따른 사용자 경험이 차선책이 됩니다.
캐시 제어란 무엇입니까?
사용자가 인터넷을 탐색할 때 통신은 다음을 따릅니다. 하이퍼 텍스트 전송 프로토콜 (HTTP) 형식입니다. 이것은 인터넷에서 통신 표준을 규정하는 프로토콜입니다. 1997년 HTTP/1.1이 출시된 이후 2015년 HTTP/2가 출시될 때까지 프로토콜에 대한 변경 사항은 거의 없었습니다.
HTTP/1.1과 HTTP/2 모두 캐싱이 잘 작동하도록 하기 위한 여러 요소를 포함합니다. 사용자는 웹 서버에 요청을 보내고(예를 들어 URL 형식으로) 웹 서버가 응답하는(웹 페이지로) 클라이언트입니다. HTTP 헤더는 HTTP 트랜잭션을 원활하게 진행하기 위한 추가 정보를 포함하는 이 형식의 요소 또는 매개변수입니다.
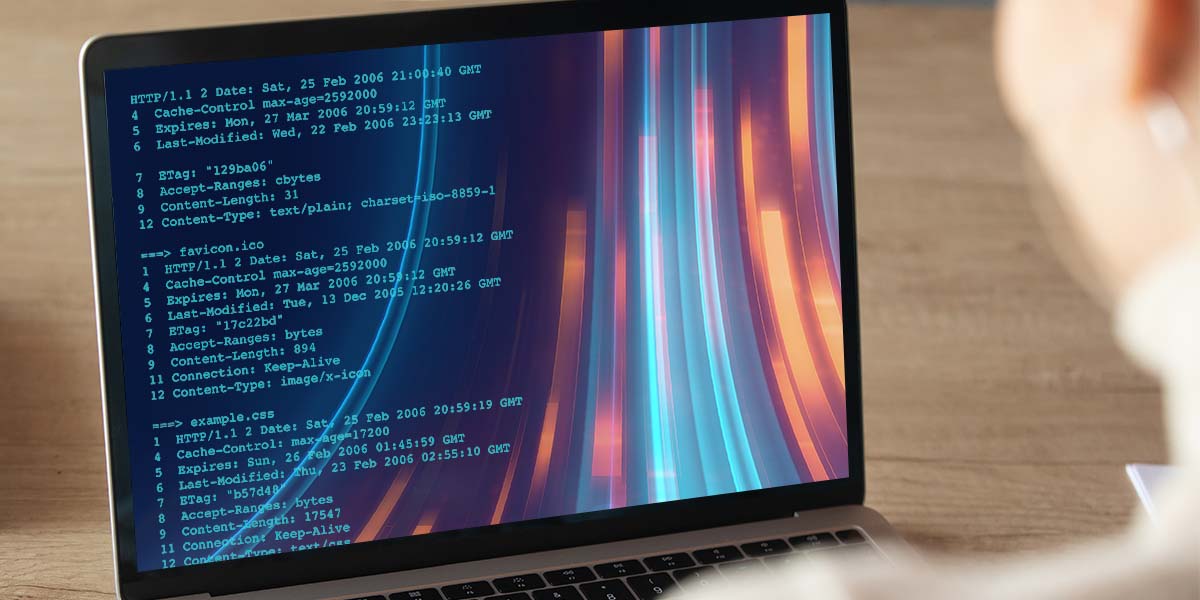
Cache-Control은 클라이언트 요청 및 서버 응답에서 브라우저의 캐싱 동작을 정의하는 매개변수 집합을 포함하는 HTTP 캐시 헤더입니다. 클라이언트가 서버에 요청하면 브라우저는 더 빠른 액세스와 짧은 대기 시간을 위해 리소스 사본을 캐시하거나 저장할 수 있습니다. 이는 브라우저가 마지막으로 수정된 파일을 다시 검색해야 할 때 웹 서버에 다시 요청할 필요가 없음을 의미합니다. Cache-Control은 응답을 캐시해야 하는 시기와 방법 및 기간을 지정합니다.
브라우저 캐싱이란 무엇입니까?
브라우저 캐싱은 웹 브라우저가 다음 클라이언트 요청 시 빠르게 로드하기 위해 웹 사이트 리소스를 저장하는 프로세스입니다. 예를 들어 배경 이미지가 있는 웹 페이지를 로드할 때 작동하는 것을 볼 수 있습니다. 페이지를 처음 로드하면 이미지가 브라우저 캐시에 저장됩니다. 다음에 페이지를 방문하면 페이지가 더 빨리 로드되고 대기 시간이 줄어드는 것을 확인할 수 있습니다. 이는 브라우저가 웹 서버에서 이미지를 다시 요청하지 않기 때문입니다. 대신 로컬 파일에서 이미지를 로드합니다.
브라우저 캐시는 무기한으로 파일을 저장하지 않습니다. 캐시된 리소스가 로컬 파일에서 만료되는 TTL(Time to Live)로 알려진 설정된 시간 프레임이 있습니다. TTL이 만료된 후 페이지를 로드하면 브라우저는 웹 서버에 또 다른 요청을 하고 리소스의 새 복사본을 받아야 합니다. 각 브라우저 및 서버의 TTL은 HTTP 헤더에 지정됩니다.
HTTP 헤더
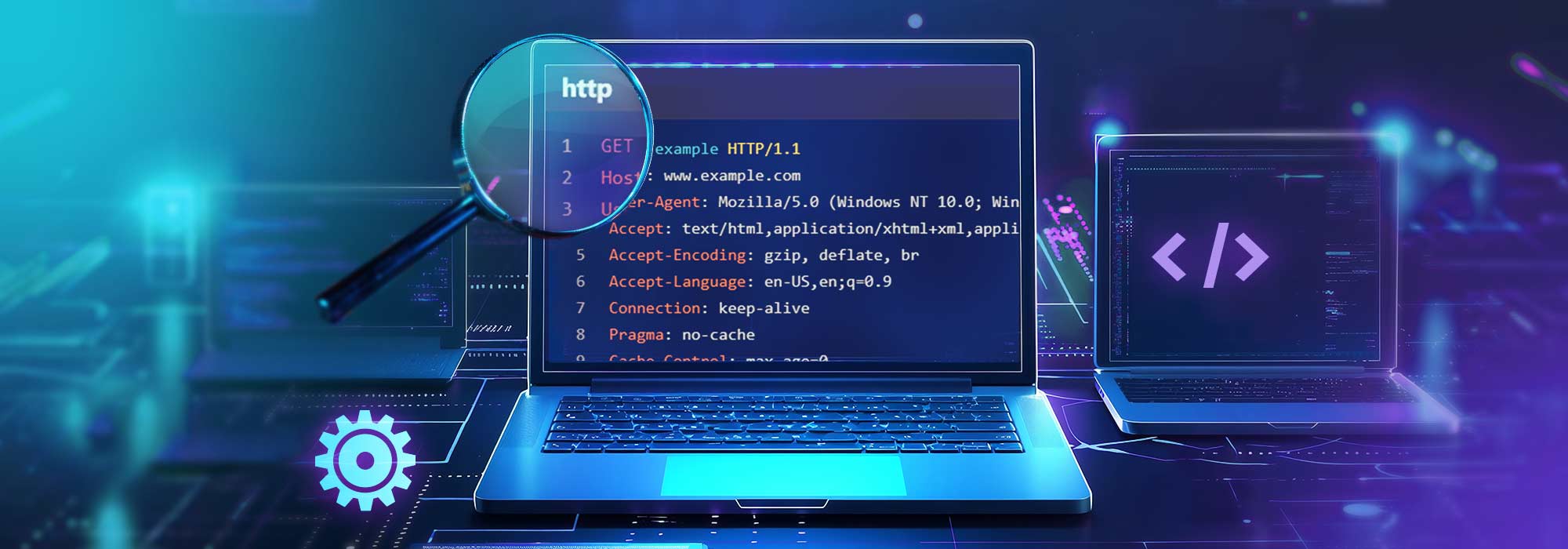
HTTP 헤더는 클라이언트와 서버 간의 통신에 대한 추가 정보를 포함하는 조건부 요청 매개 변수 집합입니다. World Wide Web은 클라이언트와 서버 간의 모든 통신에 대한 구문을 설명하는 Hypertext Transfer Protocol을 기반으로 작동합니다.
클라이언트-서버 통신에서 다양한 유형의 정보를 지정하기 위한 많은 헤더가 있습니다.
요청의 경우 헤더에는 일반적으로 요청 중인 리소스, 클라이언트의 브라우저 및 클라이언트가 수락할 데이터 형식에 대한 정보가 포함됩니다. 응답의 경우 정보는 일반적으로 요청이 성공적으로 이행되었는지 여부와 본문에 있는 리소스의 언어 및 형식에 관한 것입니다.
대체로 HTTP 캐싱 헤더는 다음과 같이 분류할 수 있습니다.
일반 헤더
요청 및 응답 메시지 모두에 사용할 수 있지만 메시지 내용에는 적용되지 않는 HTTP 캐싱 헤더입니다. Cache-Control은 그러한 헤더 중 하나입니다. 기타에는 메시지의 날짜와 시간을 지정하는 날짜와 트랜잭션 후 네트워크 연결이 열려 있는지 여부를 지정하는 연결이 포함됩니다.
요청 헤더
HTTP 요청에 사용되는 헤더입니다. 여기에는 가져오는 리소스 또는 요청하는 클라이언트에 대한 자세한 정보가 포함됩니다.
예를 들어 가져올 콘텐츠 또는 미디어 유형을 알리는 Accept와 서버에서 이전에 보낸 저장된 HTTP 쿠키가 포함된 Cookie가 있습니다.
응답 헤더
응답 헤더에는 HTTP 응답에 대한 추가 정보가 포함됩니다. 예를 들면 개체가 프록시 캐시에 있었던 시간을 지정하는 Age와 페이지를 리디렉션할 URL을 나타내는 Location이 있습니다.
엔티티 헤더
다른 헤더와 달리 엔터티 헤더에는 메시지의 내용과 본문에 대한 정보가 포함되어 있습니다. HTTP 요청 또는 HTTP 응답 메시지에서 사용할 수 있습니다. 예를 들면 엔터티 본문의 크기를 바이트 단위로 지정하는 Content-Length와 대상 언어를 설명하는 Content-Language가 있습니다.
캐시 제어 헤더/상태 코드 설명
캐시 제어 헤더에는 캐싱 방법, 캐싱 시기, 캐싱하지 않는 시기 등 캐싱과 관련된 모든 정보가 포함됩니다. 기본적으로 콜론으로 구분된 키-값 쌍으로 구성된 지시문입니다. '키'는 콜론 왼쪽에 표시되며 이 경우 항상 "캐시 제어"입니다. 헤더 값은 콜론 오른쪽에 나타납니다. 예를 들어 "cache-control: max-age"는 그러한 지시문 중 하나입니다.
캐시 제어 지시문은 HTTP 요청에서 클라이언트가 사용하는 경우 요청 지시자로 간주되고 HTTP 응답에서 서버가 사용하는 경우 응답 지시문으로 간주됩니다.
다음은 가장 일반적인 캐시 제어 지시문 중 일부입니다.
캐시 제어: 최대 연령
max-age 지시문은 브라우저가 요청이 이루어진 시간부터 캐시된 복사본으로 저장된 가져온 HTTP 응답을 사용할 수 있는 기간을 나타냅니다. 초 단위로 지정된 최대 시간입니다. 예를 들어 max-age=90은 HTTP 응답이 다시 사용할 수 있기 전에 다음 90초 동안 캐시된 복사본으로 브라우저에 남아 있음을 의미합니다. 이미지, CSS 및 Javascript 파일과 같은 정적 파일의 경우 적극적인 캐싱을 사용할 수 있습니다. max-age보다 오래된 캐시된 응답을 부실 응답이라고 합니다.
캐시 제어: S-Maxage
s-maxage는 max-age 지시문과 유사하지만 "s"는 공유 캐시에서와 같이 공유됨을 나타냅니다. 이는 콘텐츠 전송 네트워크(CDN) 및 기타 중간 캐시와 관련이 있습니다. max-age 지시어와 expires 헤더 필드가 있는 경우 무시합니다.
S-maxage vs max-age
s-maxage 및 max-age는 프록시 또는 브라우저와 같은 중간 캐시에 리소스를 캐시할 수 있는 기간을 지정하는 Cache-Control 헤더 지시문입니다. 그러나 두 지시문 간의 중요한 차이점은 보안에 영향을 미칩니다.
max-age 지시문은 중간 캐시를 포함한 모든 캐시가 리소스를 캐시할 수 있는 최대 시간(초)을 지정합니다. 반면에 s-maxage 지시문은 프록시 서버와 같은 공유 캐시에만 적용되며 이러한 공유 캐시가 리소스를 캐시할 수 있는 최대 시간(초)을 지정하는 데 사용됩니다.
짧은 s-maxage 값을 설정하면 중요한 정보가 장기간 캐시되어 권한이 없는 사용자에게 노출될 위험이 줄어듭니다.
대조적으로, max-age 지시문은 리소스가 클라이언트 측 캐시에 의해 캐시될 수 있는 기간을 제어하여 웹 성능을 최적화하는 데 더 가깝습니다. max-age는 여전히 보안에 영향을 미칠 수 있지만 웹 페이지 로딩 시간을 개선하고 서버 부하를 줄이는 데 더 일반적으로 사용됩니다.
캐시 제어: 캐시 없음
이 지시문은 동일한 URL에 대한 후속 요청에 대해 리소스를 재사용할 수 없음을 캐시에 알려줍니다. 원본 서버 리소스가 변경되었습니다. 즉, 캐시된 버전의 URL을 사용하기 전에 매번 서버와 재확인해야 한다는 브라우저에 대한 지시입니다. 이는 다른 이점 중에서 인증이 존중되는지 확인하는 데 유용합니다. no-cache 지시문은 응답이 변경되지 않았는지 확인하기 위해 서버와 왕복하여 캐시된 응답의 유효성을 검사하기 위해 ETag 헤더 필드를 사용합니다. 변경 사항이 없으면 다운로드할 필요가 없습니다.
캐시 제어: 저장하지 않음
no-store는 no-cache와 유사하지만 더 간단합니다. 이 지시문을 사용하면 HTTP 응답을 캐시하고 재사용할 수 없습니다. 대신 리소스를 요청해야 하며 매번 원본 서버에서 전체 응답을 다운로드해야 합니다. 이는 개인/개인 정보 또는 은행 데이터를 처리할 때 특히 관련이 있습니다.
캐시 제어: 변환 없음
리소스가 캐시 서버에 저장되면 중간 프록시가 때때로 이러한 자산을 수정할 수 있습니다. 예를 들어 공간을 절약하고 성능을 향상시키기 위해 이미지와 파일의 형식을 변경할 수 있습니다. 이것은 자산이 원래 엔티티-본문과 동일하게 유지되어야 하는 경우 문제를 일으킬 수 있습니다. no-transform 지시문은 중간 캐시 또는 프록시에 그러한 수정을 하지 않도록 지시합니다. 예를 들어 응답 본문, Content-Encoding, Content-Range 또는 Content-Type을 편집할 수 없습니다.
개인 대. 공개 캐시 제어
Public Cache-Control은 리소스가 프록시 서버와 같은 서버와 클라이언트 사이의 중개자에 의해 캐시될 수 있음을 의미합니다. Private Cache-Control은 다른 중개자가 아닌 사용자의 브라우저에서만 리소스를 캐시할 수 있음을 의미합니다.
보안 관점에서 개인 캐시 제어는 의도하지 않은 당사자가 중요한 정보를 캐시할 위험을 줄이기 때문에 일반적으로 더 좋습니다. 예를 들어 웹 페이지에 고객 계정 정보가 포함된 경우 Cache-Control 헤더를 Private으로 설정하면 이 정보가 다른 사용자가 사용할 수 있는 프록시 서버에 의해 캐시되지 않습니다.
그러나 공개적으로 사용 가능한 이미지나 CSS 파일과 같이 중개인이 보안 문제 없이 안전하게 캐시할 수 있는 특정 리소스에는 공개 캐시 제어가 필요할 수 있습니다. 이 경우 리소스가 민감하지 않고 민감한 데이터에 대한 무단 액세스를 방지하기 위해 적절한 캐싱 지시문을 사용하는지 확인하는 것이 중요합니다.
요약하면 개인용과 공용 Cache-Control의 선택은 요청되는 리소스의 특성과 애플리케이션의 보안 요구 사항에 따라 다릅니다. 보안 전문가로서 이러한 차이점을 이해하고 적절한 캐싱 지시문을 사용하여 보안 위험을 최소화하는 것이 중요합니다.
상태 코드 구성
상태 코드 구성을 통해 서버는 캐시할 상태 코드와 기간을 지정할 수 있습니다.
예를 들어, 웹 애플리케이션은 서버가 성공적인 요청을 나타내는 200 OK 상태 코드로 응답할 때 더 오랜 기간 동안 특정 리소스를 캐시하기를 원할 수 있지만 서버가 4xx 또는 5xx 상태로 응답할 때 리소스를 캐시하지 않는 것을 선호할 수 있습니다. 오류 또는 서버 측 문제를 나타내는 코드.
보안 관점에서 상태 코드 구성 매개변수를 사용하여 요청이 오류를 생성하거나 실패한 경우 중요한 정보의 캐싱을 방지할 수 있습니다. 예를 들어 사용자가 제한된 리소스에 액세스하려고 시도하고 403 Forbidden 상태 코드를 수신한다고 가정합니다. 이 경우 서버는 특정 리소스에 대해 짧은 캐시 TTL(Time To Live)을 지정하여 캐시되지 않고 잠재적으로 권한이 없는 당사자에게 노출되는 것을 방지할 수 있습니다.
또한 상태 코드 구성을 사용하여 CSRF(Cross-Site Request Forgery) 또는 XSS(Cross-Site Scripting)와 같은 특정 유형의 공격을 완화할 수도 있습니다. 이러한 공격과 관련된 리소스에 대해 적절한 캐시 TTL 값을 설정함으로써 서버는 이러한 리소스의 이전 버전이 악의적으로 사용되는 것을 방지할 수 있습니다.
결론적으로 상태 코드 구성 매개 변수는 응답 상태 코드를 기반으로 캐싱 동작을 제어하고 특정 유형의 공격을 완화하여 보안을 강화하는 데 사용할 수 있는 Cache-Control 헤더의 중요한 측면입니다.
캐시 제어를 위해 CDN을 사용할 때의 이점
캐싱은 더 빠른 액세스와 대기 시간 감소를 위해 리소스를 서버에서 로컬 드라이브에 더 가깝게 이동하는 것으로 생각할 수 있습니다. 동일한 아이디어가 적용됩니다. 콘텐츠 전송 네트워크 (CDN) 콘텐츠 배포 가속화 및 대역폭 최적화를 위해 웹 사이트 콘텐츠를 프록시로 이동합니다. 프록시 서버는 리소스를 최종 사용자나 웹 사이트 방문자의 로컬 드라이브에 모두 저장하는 대신 캐시하는 중간 서버입니다.
CDN은 Cache-Control에 많은 이점을 제공합니다.
1. 캐시 정책 관리를 단순화합니다.
웹 개발자가 수동으로 파일 유형에 태그를 지정하고 다양한 모든 캐시 헤더를 조정 및 관리하는 것은 부담스러울 수 있습니다. CDN은 사용자 친화적인 대시보드를 사용하여 캐시 정책 관리를 단순화하는 데 도움이 됩니다. 관리자는 특정 파일 및 파일 유형을 제어하기 위해 필요에 따라 세분화된 수준에서 캐시 헤더 지시문을 재정의할 수 있습니다.
2. 프록시로 브라우저 캐싱을 강화합니다.
브라우저 캐싱은 웹사이트 리소스를 처음 방문한 후 로컬 드라이브에 다운로드하는 작업을 자체적으로 수행합니다. CDN은 프록시를 사용하여 이러한 로컬에 저장된 리소스의 전달을 가속화할 수 있습니다.
이렇게 하면 사이트 방문자에게 콘텐츠를 더 가까이 가져갈 수 있으며 캐시된 단일 복사본이 여러 방문자에게 제공되도록 할 수 있습니다. 또한 브라우저가 아직 사이트 콘텐츠를 캐시하지 않은 최초 방문자에게도 리소스를 빠르게 전달할 수 있습니다.
3. 기계 학습을 사용하여 캐싱 자동화를 도울 수 있습니다.
고급 CDN 중 일부는 기계 학습(ML)을 사용하여 캐시 제어를 자동화할 수 있습니다. ML 알고리즘은 콘텐츠 사용 패턴을 추적하고 콘텐츠와 리소스를 동적으로 생성할 수 있습니다.
예를 들어, 시간이 지남에 따라 많이 변경되지 않은 HTML 파일은 정적으로 레이블이 지정되고 캐시 가능으로 분류될 수 있습니다. 더 빠른 페이지 로드 및 응답성을 위해 CDN 서버에서 직접 제공할 수 있습니다. 알고리즘은 페이지의 상태를 계속 추적하고 변경 사항이 있는 즉시 동적으로 분류할 수 있습니다. 이렇게 하면 스토리지 및 캐싱 정책이 최적화되고 콘텐츠 전송 속도가 향상됩니다.