缓存控制是一种重要的方式,开发人员可以通过它来决定在用户浏览互联网时如何缓存资源。如果没有缓存控制,浏览器缓存和由此产生的用户体验将是次优的。
什么是缓存控制?
当用户浏览互联网时,通信遵循所谓的 超文本传输协议 (HTTP) 格式。这是一个协议,规定了互联网上的通信标准。自 1997 年发布 HTTP/1.1 以来,协议几乎没有变化,直到 2015 年发布 HTTP/2。
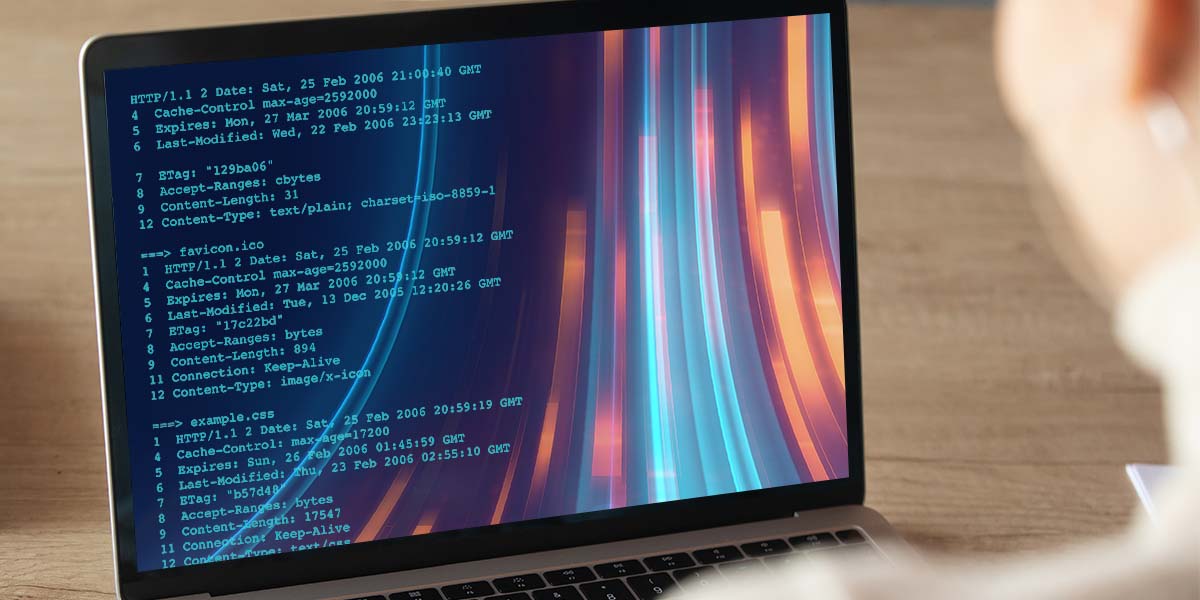
HTTP/1.1 和 HTTP/2 都包含一些旨在使缓存尽可能好地工作的元素。用户是客户端,他向网络服务器发送请求(比如以 URL 的形式),网络服务器响应(使用网页)。 HTTP 标头是这种格式的元素或参数,其中包含使 HTTP 事务顺利进行的附加信息。
Cache-Control 是一个 HTTP 缓存标头,其中包含一组参数,用于定义浏览器在客户端请求和服务器响应中的缓存行为。当客户端向服务器发出请求时,浏览器可以缓存或存储资源副本,以实现更快的访问和更低的延迟。这意味着当浏览器必须再次检索最后修改的文件时,它不需要再次向 Web 服务器发出请求。 Cache-Control 指定何时以及如何缓存响应以及缓存多长时间。
什么是浏览器缓存?
浏览器缓存是 Web 浏览器保存网站资源以便在下一个客户端请求期间快速加载它们的过程。例如,当您加载带有背景图像的网页时,您可以看到它的实际效果。第一次加载页面时,图像会保存在浏览器缓存中。下次访问该页面时,您会注意到页面加载速度更快,延迟也减少了。这是因为浏览器不再从 Web 服务器请求图像。相反,它从您的本地文件加载图像。
但是,浏览器缓存不会无限期地存储文件。有一个设置的时间范围,称为生存时间 (TTL),超过该时间范围,缓存的资源将从本地文件中过期。如果您在 TTL 过期后加载页面,浏览器将不得不向 Web 服务器发出另一个请求并接收资源的新副本。每个浏览器和服务器的 TTL 在 HTTP 标头中指定。
HTTP 标头
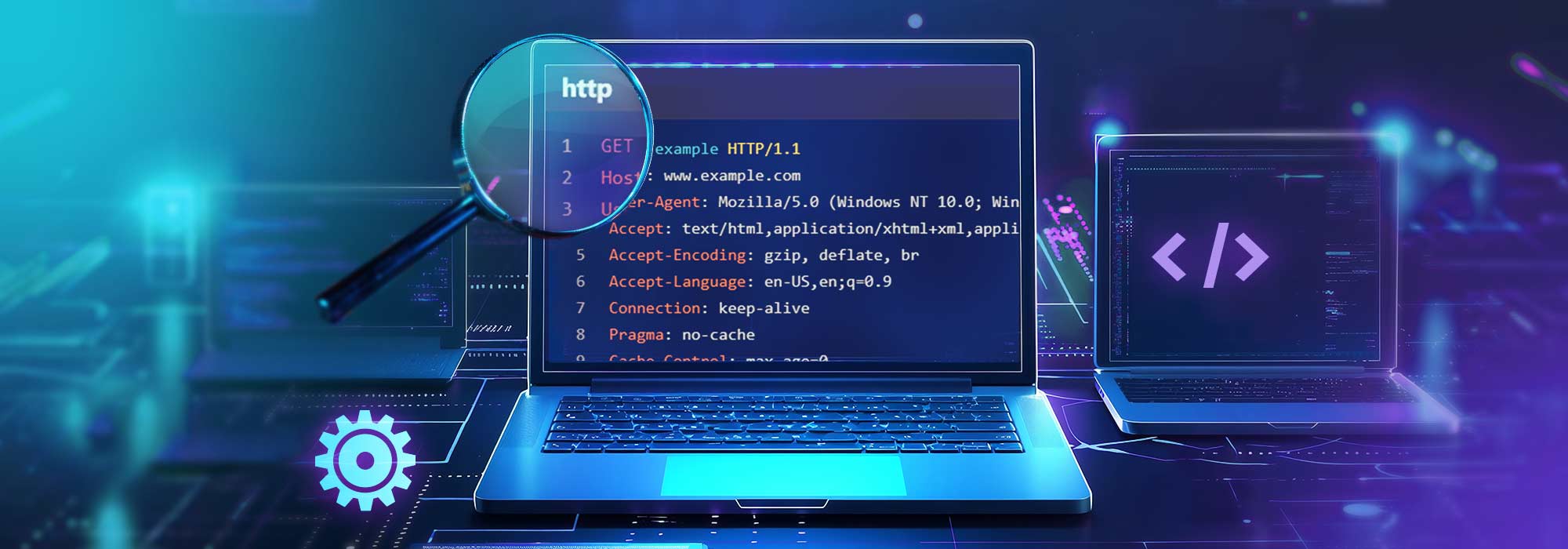
HTTP 标头是一组条件请求参数,其中包含有关客户端和服务器之间通信的附加信息。万维网基于超文本传输协议运行,该协议概述了客户端和服务器之间所有通信的语法。
有许多标头用于指定客户端-服务器通信中的各种类型的信息。
对于请求,标头通常包含有关被请求的资源、客户端的浏览器和客户端将接受的数据格式的信息。对于响应,信息通常是关于请求是否成功完成以及正文中任何资源的语言和格式。
从广义上讲,HTTP 缓存标头可以分为:
通用标题
这些是 HTTP 缓存标头,可用于请求和响应消息,但不适用于消息的内容。 Cache-Control 就是这样一个标头。其他包括指定消息的日期和时间的日期和指定交易后网络连接是否保持打开状态的连接。
请求标头
这些是 HTTP 请求中使用的标头。它们包含有关正在获取的资源或发出请求的客户端的更多信息。
示例包括 Accept,它通告要获取的内容或媒体类型,以及 Cookie,它包含服务器先前发送的存储的 HTTP cookie。
响应头
响应标头包括有关 HTTP 响应的附加信息。示例包括 Age,它指定对象在代理缓存中的时间,以及 Location,它指示将页面重定向到的 URL。
实体标题
与其他实体不同,实体标头包含有关消息内容和正文的信息。它们可用于 HTTP 请求或 HTTP 响应消息。示例包括指定实体主体大小(以字节为单位)的 Content-Length 和描述面向受众的语言的 Content-Language。
缓存控制标头/状态码说明
缓存控制标头包括与缓存有关的所有信息——如何缓存、何时缓存、何时不缓存等等。它们本质上是由冒号分隔的键值对组成的指令。 “key”出现在冒号的左边,在这种情况下总是“cache-control”。标头的值出现在冒号的右侧。例如,“cache-control: max-age”就是这样的一个指令。
如果客户端在 HTTP 请求和响应指令中使用缓存控制指令,则它们被视为请求指令,如果它们被服务器在 HTTP 响应中使用。
以下是一些最常见的缓存控制指令:
缓存控制:最大年龄
max-age 指令规定浏览器可以使用从发出请求时存储为缓存副本的获取的 HTTP 响应的时长。它是以秒数指定的最大时间量。例如,max-age=90 表示 HTTP 响应在接下来的 90 秒内作为缓存副本保留在浏览器中,然后才能重新使用。对于图像、CSS 和 Javascript 文件等静态文件,可以使用积极的缓存。早于 max-age 的缓存响应称为陈旧响应。
缓存控制:S-Maxage
s-maxage 类似于 max-age 指令,但“s”代表共享缓存中的共享。这与内容分发网络 (CDN) 和其他中间缓存有关。它会覆盖 max-age 指令和 expires 标头字段(如果存在)。
S-maxage 与 max-age
s-maxage 和 max-age 都是 Cache-Control 标头指令,用于指定资源可以在代理或浏览器等中间缓存中缓存多长时间。但是,这两个指令之间的一个关键区别对安全性有影响。
max-age 指令指定任何缓存(包括中间缓存)可以缓存资源的最长时间(以秒为单位)。另一方面,s-maxage 指令仅适用于共享缓存,例如代理服务器,用于指定这些共享缓存可以缓存资源的最长时间(以秒为单位)。
通过设置一个较短的 s-maxage 值,可以降低敏感信息被缓存较长时间并暴露给未授权用户的风险。
相比之下,max-age 指令更多的是通过控制客户端缓存可以缓存资源的时间来优化 Web 性能。虽然 max-age 仍然具有安全隐患,但它更常用于改善网页加载时间和减少服务器负载。
缓存控制:无缓存
该指令告诉缓存资源不可用于对同一 URL 的后续请求的重用,而不检查是否 源站服务器 。 因为资源已经改变。换句话说,它是给浏览器的一条指令,它必须在每次使用缓存版本的 URL 之前与服务器重新验证。这对于确保尊重身份验证以及其他好处很有用。 no-cache 指令使用 ETag 标头字段通过往返服务器来验证缓存的响应,以确保响应没有更改。如果没有变化,则不需要下载。
缓存控制:无存储
no-store 类似于 no-cache 但更简单。使用此指令,无法缓存和重新使用 HTTP 响应。相反,必须请求资源并且每次都从原始服务器下载完整的响应。这在处理私人/个人信息或银行数据时尤为重要。
缓存控制:无转换
当资源存储在缓存服务器中时,中间代理有时可以对这些资产进行修改。例如,他们可以更改图像和文件的格式以节省空间并提高性能。如果资产要保持与原始实体主体相同,这可能会导致问题。 no-transform 指令告诉中间缓存或代理不要进行任何此类修改。例如,他们无法编辑响应正文、内容编码、内容范围或内容类型。
私人与。公共缓存控制
Public Cache-Control 意味着资源可以被服务器和客户端之间的任何中介缓存,例如代理服务器。 Private Cache-Control 意味着该资源只能由用户的浏览器缓存,而没有其他中介。
从安全的角度来看,Private Cache-Control 通常更好,因为它降低了敏感信息被意外方缓存的风险。例如,如果网页包含客户帐户信息,将 Cache-Control 标头设置为 Private 可确保此信息不会被其他用户可能使用的代理服务器缓存。
但是,对于中介可以安全缓存而没有任何安全问题的某些资源,例如公开可用的图像或 CSS 文件,公共缓存控制可能是必需的。在这种情况下,确保资源不敏感并且使用适当的缓存指令来防止对敏感数据进行未经授权的访问至关重要。
总之,Private 与 Public Cache-Control 的选择取决于所请求资源的性质和应用程序的安全要求。作为安全专家,了解这些差异并确保使用适当的缓存指令来最大限度地降低安全风险非常重要。
状态码配置
状态代码配置让服务器指定应缓存哪些状态代码以及缓存多长时间。
例如,当服务器响应 200 OK 状态代码表示请求成功时,Web 应用程序可能希望将特定资源缓存更长时间,但当服务器响应 4xx 或 5xx 状态时可能不希望缓存资源代码,表示错误或服务器端问题。
从安全的角度来看,状态代码配置参数可用于防止在请求生成错误或不成功时缓存敏感信息。例如,假设用户尝试访问受限资源并收到 403 Forbidden 状态代码。在这种情况下,服务器可以为该特定资源指定一个短缓存 TTL(生存时间),以防止它被缓存并可能暴露给未授权方。
此外,状态码配置还可用于缓解某些类型的攻击,例如 CSRF(跨站请求伪造)或 XSS(跨站脚本)。通过为这些攻击涉及的资源设置适当的缓存 TTL 值,服务器可以防止这些资源的旧版本被恶意使用。
总之,状态代码配置参数是 Cache-Control 标头的一个重要方面,可用于通过基于响应状态代码控制缓存行为和减轻某些类型的攻击来增强安全性。
使用 CDN 进行缓存控制的好处
缓存可以被认为是将资源从服务器移动到更靠近本地驱动器的位置,以加快访问速度并减少延迟。同样的想法适用于 内容分发网络 (CDN) 将您的网站内容移动到代理以加速内容分发和带宽优化。代理服务器是缓存资源而不是将它们全部存储在最终用户或网站访问者的本地驱动器上的中间服务器。
CDN 为缓存控制提供了许多好处:
1. 简化缓存策略管理
对于 Web 开发人员来说,手动标记文件类型、调整和管理所有不同的缓存标头可能会让人不知所措。 CDN 使用用户友好的仪表板帮助他们简化缓存策略管理。管理员可以根据需要在粒度级别覆盖缓存标头指令,以控制特定文件和文件类型。
2. 他们用代理增强浏览器缓存
浏览器缓存本身会在您第一次访问后将网站资源下载到您的本地驱动器。 CDN 可以使用代理加速这些本地存储资源的交付。
这有助于使内容更接近站点访问者,并确保向多个访问者提供单个缓存副本。它还允许快速交付资源,即使是对于浏览器可能尚未缓存网站内容的首次访问者也是如此。
3.他们可以使用机器学习帮助自动化缓存
一些更高级的 CDN 能够使用机器学习 (ML) 自动进行缓存控制。 ML 算法可以跟踪内容使用模式并缓存动态生成的内容和资源。
例如,随时间变化不大的 HTML 文件可以标记为静态并归类为可缓存。它可以直接从 CDN 服务器提供服务,以加快页面加载和响应速度。该算法可以继续跟踪页面的状态,并在有变化时立即将其归类为动态。这可以优化您的存储和缓存策略并提高内容交付速度。