An origin server is a computer that runs programs designed to listen to and respond to incoming requests or traffic. It contains the original version of the web page and is responsible for delivering the content to end users when requested.
How Does an Origin Server Work?
Origin servers take in requests and serve up content for a website or web page. When a user opens a web page on a website, a request is sent to the origin server to retrieve the content. Depending on how far away the origin server is from the end user, this could result in a delay called latency.
In addition, the client at the user’s end and the origin server also needs to establish a secure connection using SSL/TLS protocol which creates some extra round-trip time (RTT). RTT can be thought of as the total time in milliseconds between a browser requesting information and receiving a response. In addition to the physical distance, the amount of traffic, nodes and intermediate web servers can also affect the RTT.
Origin servers are maintained and updated by a website owner. Each such server has a fixed capacity beyond which it cannot accept traffic and if it continues to receive requests, could result in downtime. If the origin server is experiencing downtime, or if it is slow, end users will not have content delivered to them on time or at all.
How Does an Origin Server Differ from an Edge Server?
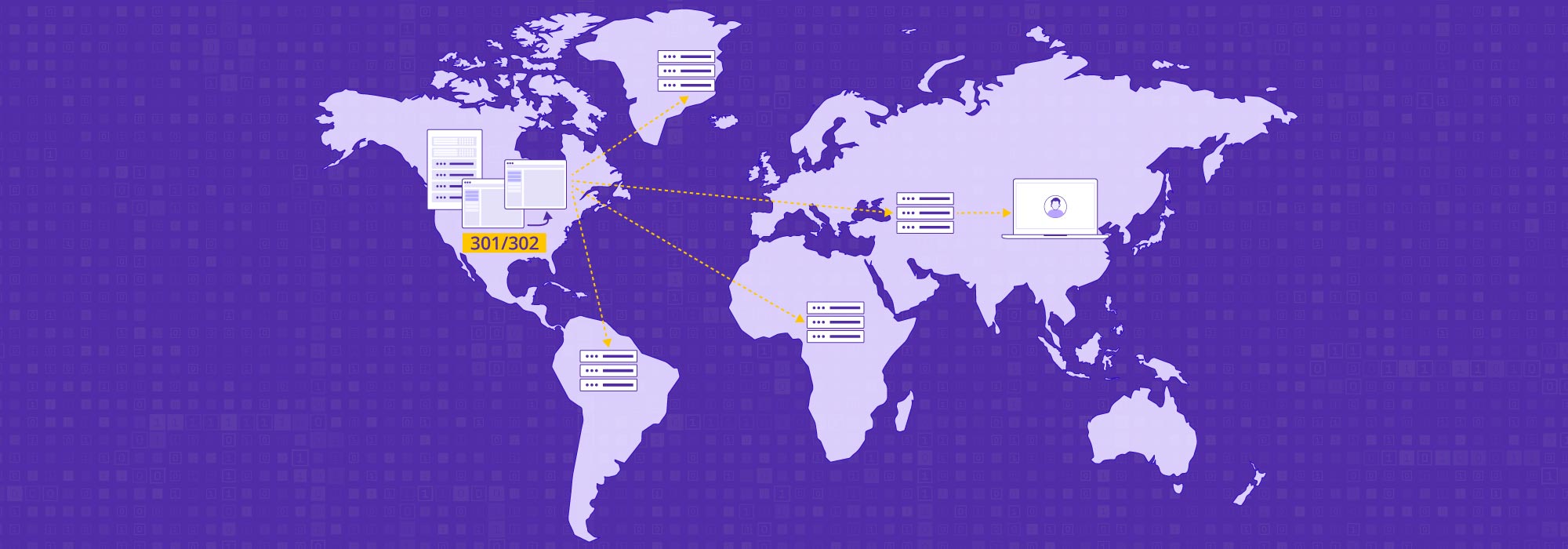
The origin server is a concept that is generally used in relation to the edge server or Content Delivery Network or CDN caching server. While the origin server contains the original versions of the content, edge servers are numerous and distributed across various locations around the world.
In the case of CDNs, edge servers are found on the edge of the content distribution network. Edge servers are responsible for storing or caching the content and are responsible for quickly processing requests and delivering content to end users in proximity. This way, edge servers take the load off of origin servers and only reach out to them when any uncached assets are to be retrieved.
Even with CDNs, origin servers play a crucial role. They contain key server-side code and databases used for authentication.
How Much Bandwidth Can a CDN Offload from the Origin Server?
While CDNs do manage a significant proportion of the content delivery, they don’t offload all such tasks from the origin servers. Exactly how much of the tasks can be offloaded depends on the CDN’s functionalities and the unique aspects of your website.
Broadly speaking, static resources such as CSS files, images, static HTML and Javascript files can be cached in CDN servers. And these constitute almost half of the bandwidth usage, which can be saved if they are delivered from the edge servers. Additionally, dynamic content such as WordPress HTML files generated on the go can also be cached with advanced CDNs and in these cases, the bandwidth saved can be more than 80 percent.
How a CDN Edge Server Interacts with an Origin Server
CDN edge servers interact with an origin server when the latter delivers content to the former. The two could communicate with each other using a push or a pull method. In the push method, you will update the CDN with changes made to the origin servers. This is less effective than the pull method where the CDN automatically pulls new content from the origin servers.
Depending on whether the content delivered to the end user involves static or dynamic assets, the roles played by the edge server and origin server can also vary slightly. Consider the example of a login page where a user has to be authenticated before accessing a service. Ideally the assets downloaded to the web page would be static assets like the HTML page, the corresponding CSS file, any image files and some JavaScript libraries. Since these are static files that are the same for all website visitors, they can be cached and served right from the edge server. They can be loaded from the edge server without bothering the origin server and consuming bandwidth.
But when the user enters their login details, there is some dynamic content that has to travel to the edge server. From here, the edge server relays the request to the origin server. And it is the origin server which verifies the login details by comparing it with databases before returning the users account information.
To make CDNs work properly, the edge servers need to be designated as the destination for inbound HTTP requests. For this, you will need to make some modifications to your Domain Name System (DNS), which will route requests to your domain to one of the edge servers. To check if your content is being delivered from the edge server, you can look at the assets’ response headers.
Does a CDN Protect an Origin Server?
Origin servers because of their importance in storing a website’s content need to be protected against cyber attacks. CDNs can help in this regard by shielding origin servers from certain incoming traffic. They do this in a few ways
Inspecting incoming traffic
CDNs inspect incoming HTTP/S requests to identify and filter out web application attacks such as SQL injection and cross-site scripting. This is also helpful against certain types of DDoS attacks like application layer attacks which are meant to take out the origin server by sending traffic directly.
Hiding IP address of origin servers
CDNs also helps you protect the origin server against direct-to-IP attacks such as network layer DDoS attacks. This is done by hiding the origin server’s real IP address and routing domain resolve requests to the IPs of the CDN providers.
Managing traffic spikes
CDNs are designed to handle spikes in traffic to websites. When origin servers are inundated with large amounts of web traffic, they can lead to website interruptions and downtime. CDNs help distribute this traffic spike across its network without putting undue strain on the origin servers.